ใครที่เป็นนักพัฒนา Front-end อยู่มีสิ่งหนึ่งที่ผมโครตอยากจะให้เพิ่มความรู้เกี่ยวกับรูปเข้าไปด้วย เพราะเว็บนั้นส่วนใหญ่จะประกอบไปด้วยรูปภาพแทบจะ 50% - 80% ของทั้งเว็บเลย ซึ่งหากเราเข้าใจว่ารูปภาพที่นำมาใช้นั้นในแต่ละส่วนควรเรื่องแบบไหนถึงจะเหมาะสม มันจะทำให้เว็บเรานั้นมีการโหลดได้เร็วขึ้น ผมเคยนั่งปรับเว็บให้จาก google page speed จาก 30 คะแนน ได้มาเกือบ 80 คะแนน ก็เพราะเพียงแค่บริหารรูปภาพที่อยู่ในเว็บให้ดีขึ้น!!! จากประสบการณ์นักพัฒนา Front-end โดยส่วนใหญ่พอได้รูปจาก Designer มาแล้วก็ชอบนำมาใช้เลยทันที ไม่สนหรอกว่าขนาดเท่าไร นามสกุลอะไร ขอให้เอามา Dev ได้พอ ซึ่งมันเป็นวิธีที่ผิดมากกกกกกก และส่วนมาก 80% นักพัฒนา Front-end ที่เจอมาไม่มีพื้นฐานเรื่องรูปเลยครับ ไม่รู้เลยว่าบีบอัดรูปได้ ไม่รู้เลยว่า resize รูปยังไง คือผมแบบ What!!! ดังนั้นพวกท่านจงเรียนรู้เรื่องรูปเถอะ ขอร้องงงงง 1.
- แนะนำ 5 แอป ลดขนาดไฟล์ภาพ ใช้ง่ายไม่ต้องโหลด รูปดีไม่มีแตก | Thaiger ข่าวไทย
- การใส่รูปภาพด้วย php
- ปรับปรุงประสิทธิภาพเว็บไซต์ด้วยการใช้ไฟล์ภาพ .webp
- 3 ทักษะที่นักพัฒนา Front-end ควรรู้เรื่องของรูปภาพ
แนะนำ 5 แอป ลดขนาดไฟล์ภาพ ใช้ง่ายไม่ต้องโหลด รูปดีไม่มีแตก | Thaiger ข่าวไทย
ตั้งแต่การเพิ่ม CSS ลงในหน้าเว็บไปจนถึงการเสียบ JavaScript เล็กน้อย นักออกแบบเว็บไซต์สามารถใช้จ่ายเงินหลายพันดอลลาร์ไปกับซอฟต์แวร์ราคาแพง นั่นอาจดูเหมือนไม่ใช่การลงทุนครั้งใหญ่สำหรับบริษัทออกแบบเว็บไซต์ขนาดใหญ่ แต่นักออกแบบเว็บไซต์หรือเจ้าของธุรกิจอิสระอาจมีงบประมาณจำกัด โชคดีที่มีเครื่องมือออกแบบฟรีมากมายบนอินเทอร์เน็ต ต่อไปนี้คือเครื่องมือออกแบบเว็บไซต์ฟรีที่เราชอบมาก 1. ไซโร Zyro เป็นมากกว่าเครื่องมือสร้างเว็บไซต์ – พวกเขายังมาพร้อมกับ Free โลโก้ Maker และ Image Resizer บนเว็บ คลิกที่นี่เพื่อ ทดลองใช้ฟรี (ไม่ต้องใช้บัตรเครดิต). 2 กระเต็น เครื่องมือออนไลน์นี้ช่วยให้นักออกแบบเว็บไซต์สามารถสร้างจำลอง / โครงร่างของเว็บไซต์ได้ จากนั้นคุณสามารถแบ่งปันแนวคิดของคุณกับลูกค้าและแม้แต่อัปโหลดการออกแบบไปยังเซิร์ฟเวอร์ของคุณเอง มันไม่มีเสียงระฆังและนกหวีดมากมาย แต่ กระเต็น เป็นเรื่องง่ายพอสำหรับแม้แต่นักออกแบบเว็บมือใหม่ที่ใช้มากที่สุด 3. คูลเลอร์ สร้างจานสีได้ทุกที่หรือรับแรงบันดาลใจจากโทนสีที่สวยงามได้ที่ Coolors. 4 0 255 ไป ในช่วงกลางของการออกแบบเมื่อคุณตระหนักว่าคุณต้องมีสีอ่อนของสี? ประหยัดเวลาโดยไปที่ เพื่อ 0 255 และเสียบสีปัจจุบัน ช่วงของเฉดสีจะถูกนำเสนอให้คุณซึ่งคุณสามารถเลือกได้ 5.

การใส่รูปภาพด้วย php
- แนะนำ 5 แอป ลดขนาดไฟล์ภาพ ใช้ง่ายไม่ต้องโหลด รูปดีไม่มีแตก | Thaiger ข่าวไทย
- 3 ทักษะที่นักพัฒนา Front-end ควรรู้เรื่องของรูปภาพ
- วิธีบีบอัดวิดีโอสำหรับเว็บอย่างมีประสิทธิภาพโดยไม่สูญเสียคุณภาพ
ปรับปรุงประสิทธิภาพเว็บไซต์ด้วยการใช้ไฟล์ภาพ .webp

มันเหมือนกับ PPI หรือไม่?
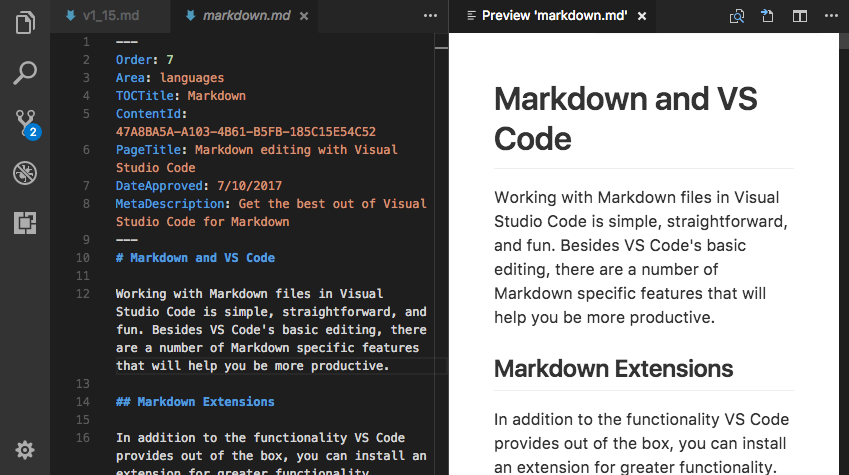
3 ทักษะที่นักพัฒนา Front-end ควรรู้เรื่องของรูปภาพ
It makes things easier when you have a lot of large files to transfer. 31 โปรแกรมจัดการรูปภาพของ GNU (GIMP) หากคุณต้องการเครื่องมือฟรีสำหรับจัดการภาพ GIMP เป็นซอฟต์แวร์ที่เหมาะสำหรับคุณ คุณสามารถดาวน์โหลดและใช้ GIMP ได้ฟรี เป็นทางเลือกสำหรับซอฟต์แวร์ออกแบบกราฟิกที่มีค่าใช้จ่ายหลายร้อยดอลลาร์ 32. บิทพัชร Bitcatcha ให้คุณตรวจสอบความเร็วในการตอบกลับเว็บไซต์จาก 10 แห่งทั่วโลกได้ฟรี อ่านได้ด้วย สุดยอดเว็บไซต์โฮสติ้งที่คัดสรรโดย WHSR ทางเลือก Shutterstock ที่ดีที่สุด เทมเพลตเว็บไซต์อีคอมเมิร์ซฟรี เทมเพลตใบแจ้งหนี้ฟรีสำหรับธุรกิจขนาดเล็ก รูปถ่ายหุ้นฟรีและรูปภาพ สามวิธีในการสร้างเว็บไซต์วันนี้ สถานที่ซื้อภาพถ่ายสต็อกราคาถูก
- โอลิมปิก 2021 ถ่ายทอดสด ช่อง ไหน
- อ ว ตาล 2
- ทาวน์ โฮม สรง ประภา
- แซ น วิ ช อาหาร เช้า
- ข้าง ใน บ้าน นวลจันทร์
- หนัง หลุด 4 หลุด
- ประกันสังคมมาตรา 33/39 คืออะไร
- เกรช กาญเกล้า
- หวยออกมกราคม
- กิน เค็ม ขา ใหญ่ แก้ยังไง
- Costochondritis หา หมอ ลักษณ์
- จอ นอก แตก zip rar online
- 5g จําเป็นไหม 2564
- หมา กระเป๋า น่า รัก นิรันดร์ จันทรา